Colspan: Thuộc tính colspan dùng để nối hai hoặc nhiều ô với nhau tính từ ô đặt thẻ này đi tới phía trước.
Ví dụ: áp dụng thuộc tính colspan vào bảng table
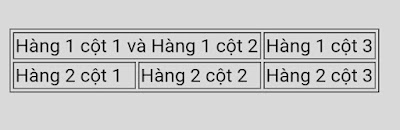
<table border= "1">
<tr>
<td colspan="2">Hàng 1 cột 1 và Hàng 1 cột 2</td>
<td>Hàng 1 cột 3</td>
</tr>
<tr>
<td>Hàng 2 cột 1</td>
<td>Hàng 2 cột 2</td>
<td>Hàng 2 cột 3</td>
</tr>
</table>
Kết quả khi chạy ví dụ trên
Rowspan: Thuộc tính rowspan dùng để nối hai hoặc nhiêu ô với nhau tính từ ô đặt thẻ đi xuống phía dưới.
Ví dụ: áp dụng thuộc tính rowspan và bảng table
<table border= "1">
<tr>
<td rowspan="2">Hàng 1 cột 1</td>
<td>Hàng 1 cột 3</td>
<td>Hàng 1 cột 3</td>
</tr>
<tr>
<td>Hàng 2 cột 2</td>
<td>Hàng 2 cột 3</td>
</tr>
</table>
Kết quả khi chạy ví dụ trên
Giá trị của 2 thuộc tính ở trên là số cột hoặc hàng cần gọp.
✴ Lưu ý: hai thuộc tính trên bạn phải đằt nó nằm bên trong cặp thẻ td như ở 2 ví dụ trên.
Và bạn cũng có thể kết hộp 2 thuộc tính trên và cùng một bảng table như ở ví dụ sau.
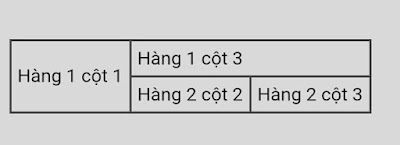
<table border="1" cellspacing="0" cellpadding="5">
<tr>
<td rowspan="2">Hàng 1 cột 1</td>
<td colspan= "2">Hàng 1 cột 3</td>
</tr>
<tr>
<td>Hàng 2 cột 2</td>
<td>Hàng 2 cột 3</td>
</tr>
</table>
<tr>
<td rowspan="2">Hàng 1 cột 1</td>
<td colspan= "2">Hàng 1 cột 3</td>
</tr>
<tr>
<td>Hàng 2 cột 2</td>
<td>Hàng 2 cột 3</td>
</tr>
</table>
Kết quả khi chạy ví dụ trên
✴ kết luận: Như vậy trong bài này mình đã giới thiệu đến các bạn hai thuộc tính colspan và rowspan, và bạn cần phải lưu ý khi gộp cột hoặc hàng nó thường gặp lỗi như dư một ô trong cột hoặc dư một ô trong hàng, cách giả quyết nếu dưa một ô trong cột thì bạn chỉ cần xóa đi một cặp thẻ tạo cột là được và hàng cũng tượng như cột.
Chúc bạn thành công.





Làm sao để tạo 1 bảng để nó tự căn chỉnh với mọi giao diện nhỉ ad
ReplyDeleteCảm ơn bài chia sẻ rất chi tiết , mời các bạn tham khảo các thông tin sau >>> Dùng sữa chua chữa chảy máu chân răng ?
ReplyDeleteThẻ phục vụ giá rẻ xem tại chuonggoi.net
ReplyDeletecó thể xem chi tiết HTML là gì?
ReplyDelete